WordPressテーマ『SWELL』では、標準機能だけで簡単にサイト型トップページを作成することができます。
サービスを知ってもらいたいホームページの場合は、サイト型のトップページがおすすめです。
当サイトもこの機能を利用して、トップページを作成しています。
表示するページは後から作りこめば大丈夫ですので、前準備として、まずは土台となる空のページを用意しておきましょう。
ページを用意する手順は、次のとおりです。
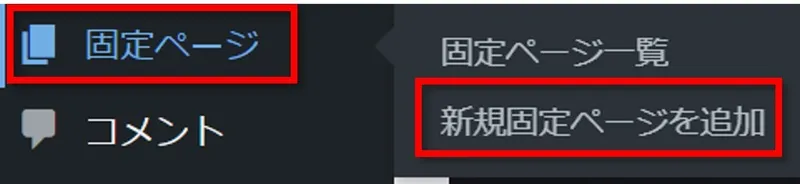
- トップページ用の固定ページを作成する
- 新着記事一覧用の固定ページを作成する
- サイト型トップページへ変更する
そこで今回は、「SWELLでサイト型トップページ用の固定ページを作成する方法」を紹介します。
\当サイトも愛用中/
トップページ用の固定ページを作成する


WordPressの初期設定の場合、トップページに記事が新着順に一覧表示されます。
しかし今回は、サービスを知ってもらいたいホームページを作成する目的のため、サイト型のトップページを作成していきます。
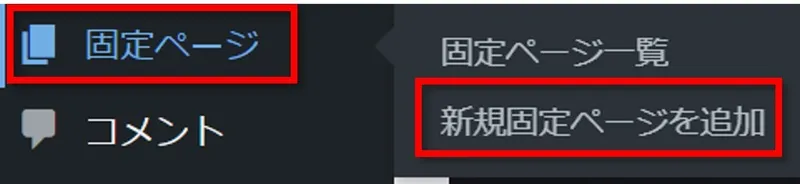
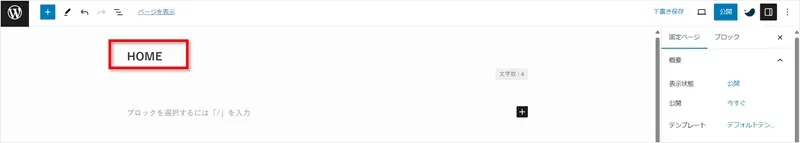
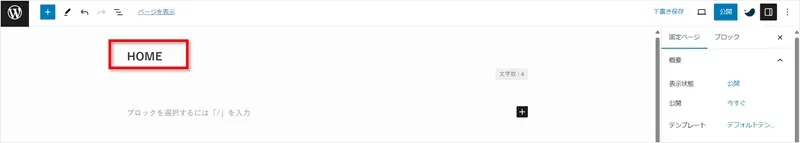
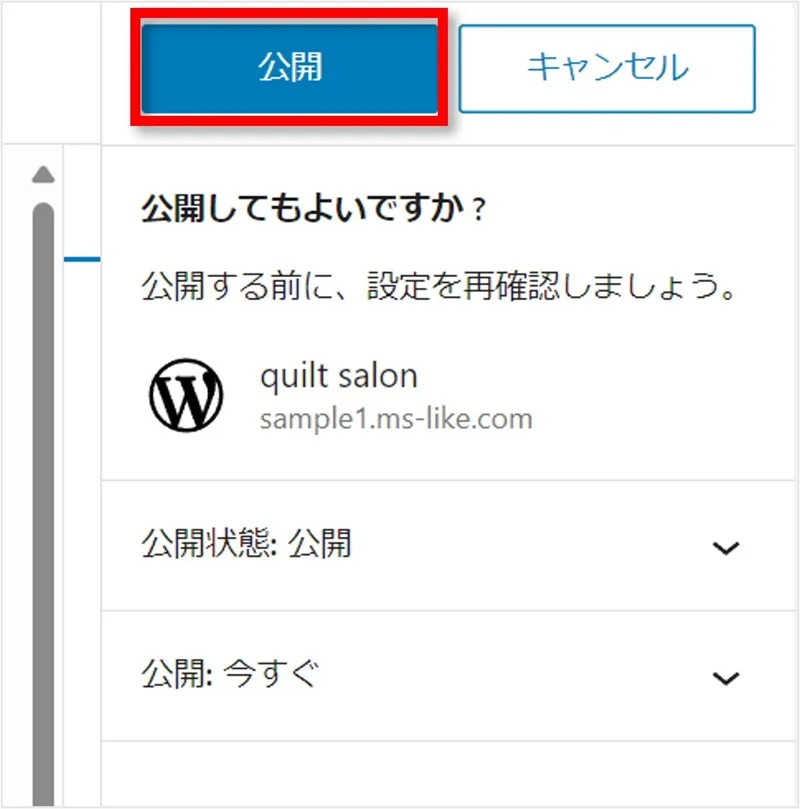
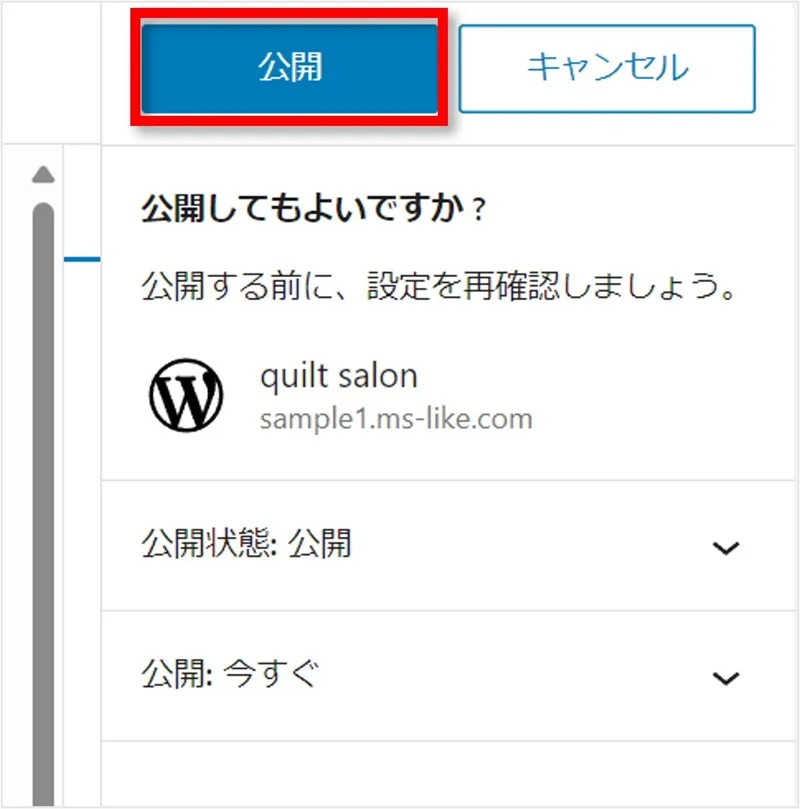
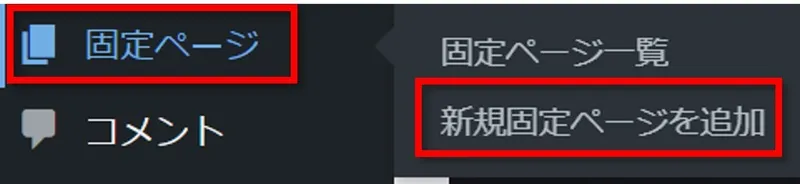
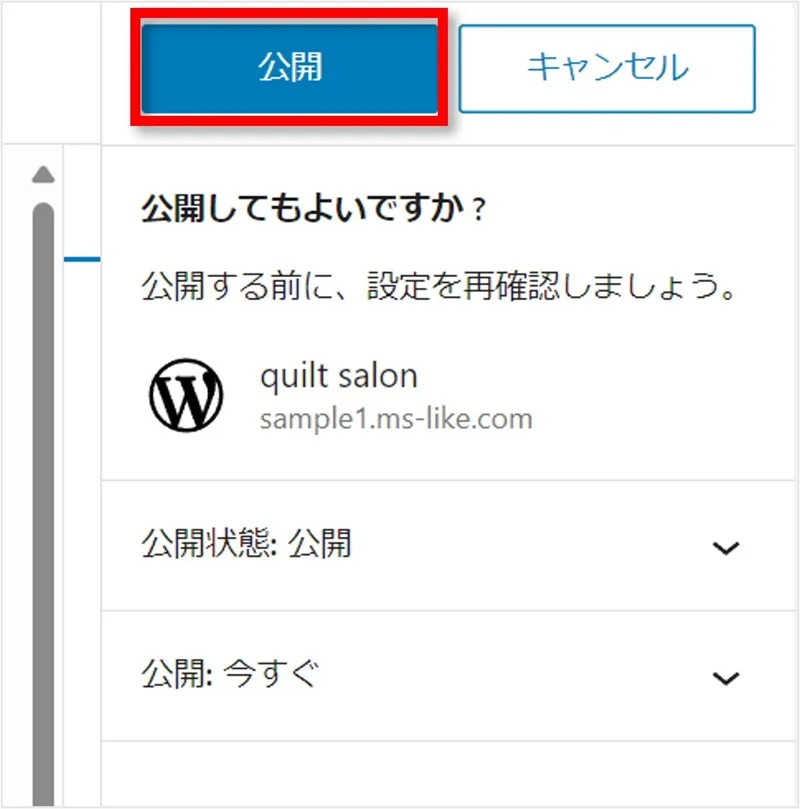
トップページ用の固定ページを作成する手順は次のとおりです。








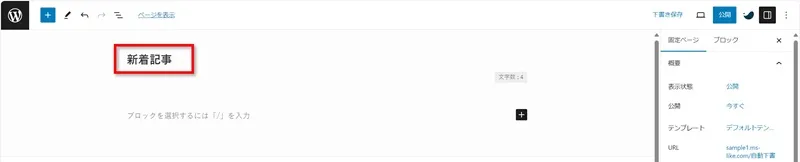
新着記事一覧用の固定ページを作成する


トップページをサイト型にすることで、最新の投稿が表示される「新着記事一覧」ページがなくなってしまいます。
そのため、固定ページで「新着記事一覧」ページを作成しておく必要があります。
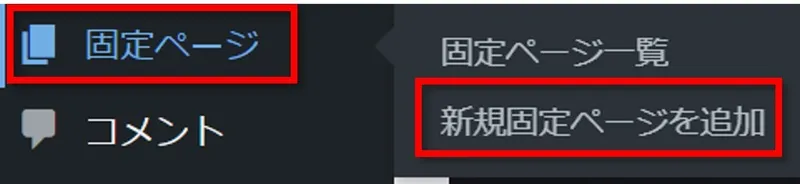
新着記事一覧用の固定ページを作成する手順は次のとおりです。




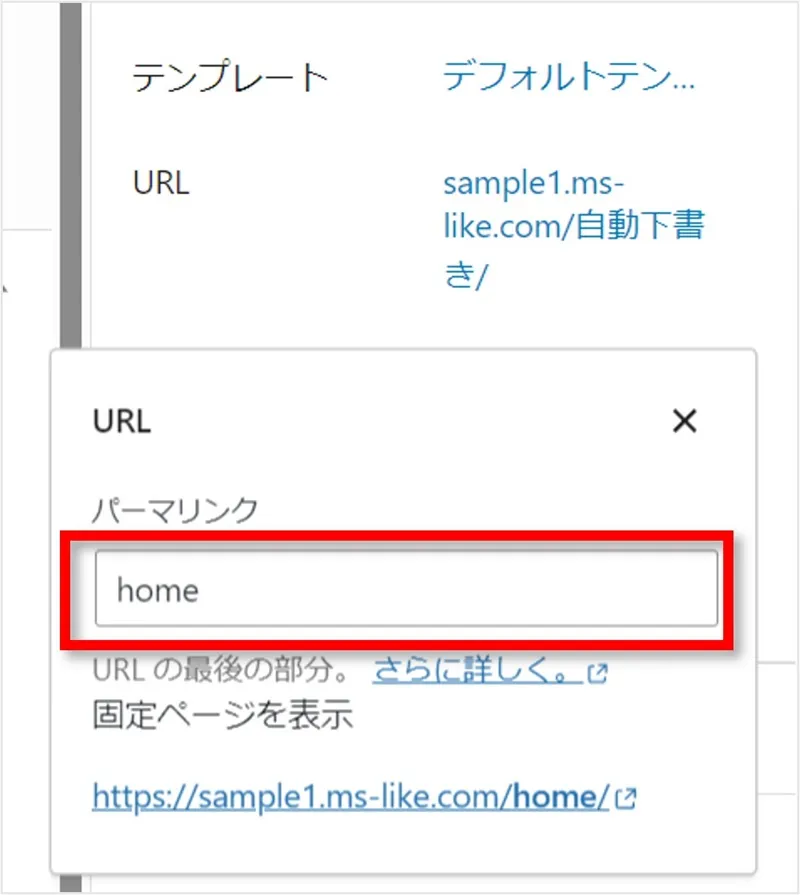
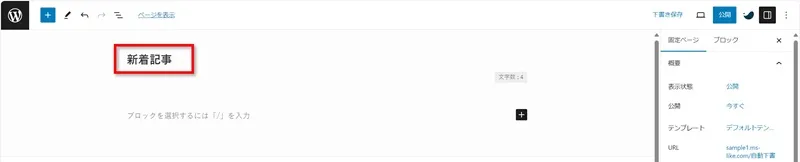
タイトルは変更可能です。
当サイトは「ブログ」というタイトルにしています。


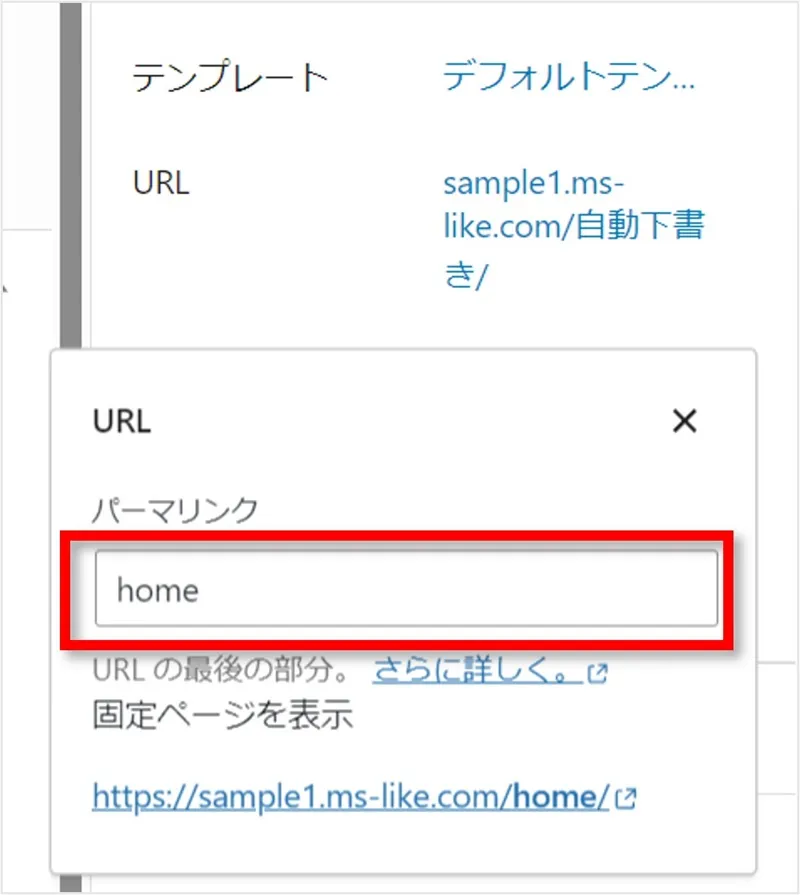
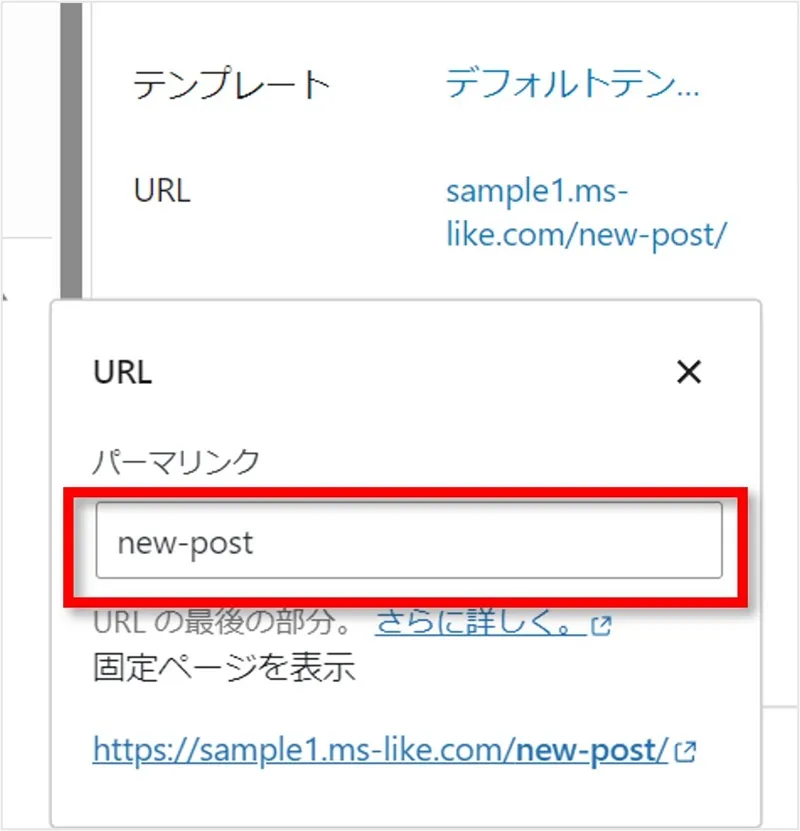
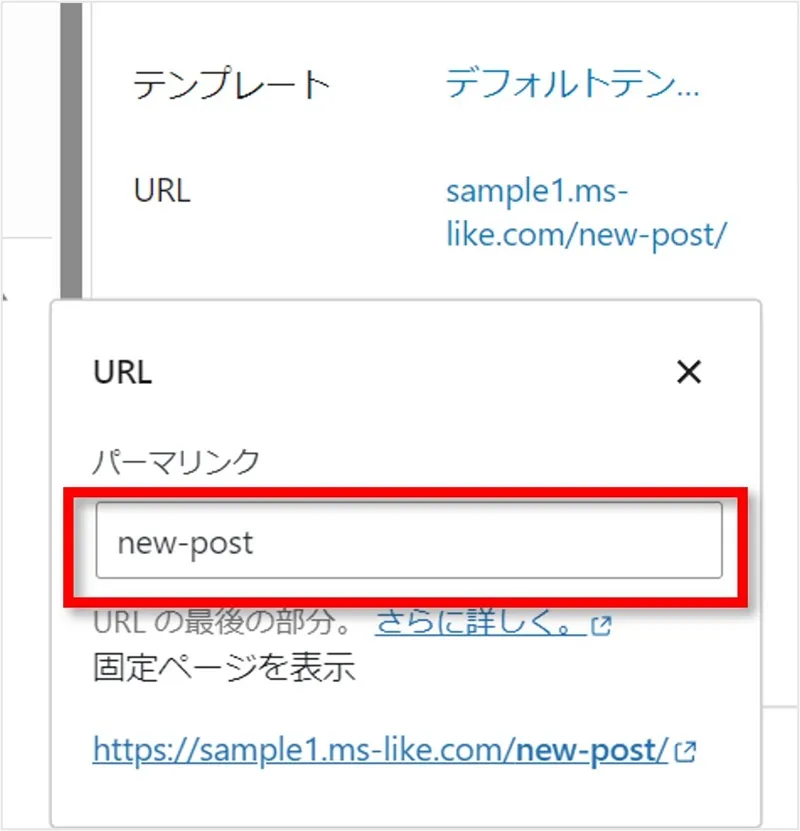
パーマリンクは変更不可と思って設定してください。
当サイトでは「new-post」としています。


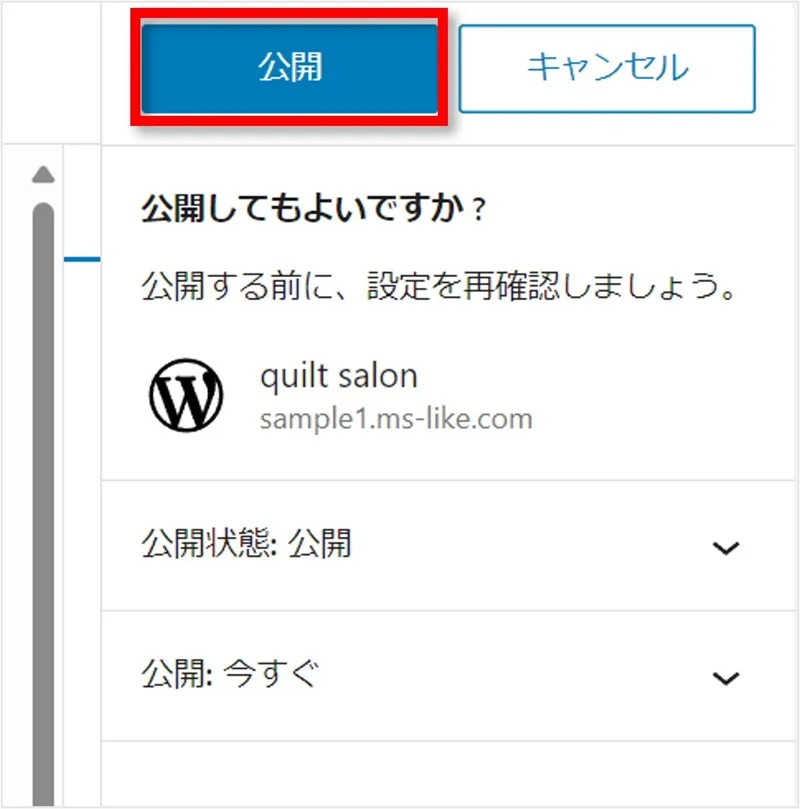
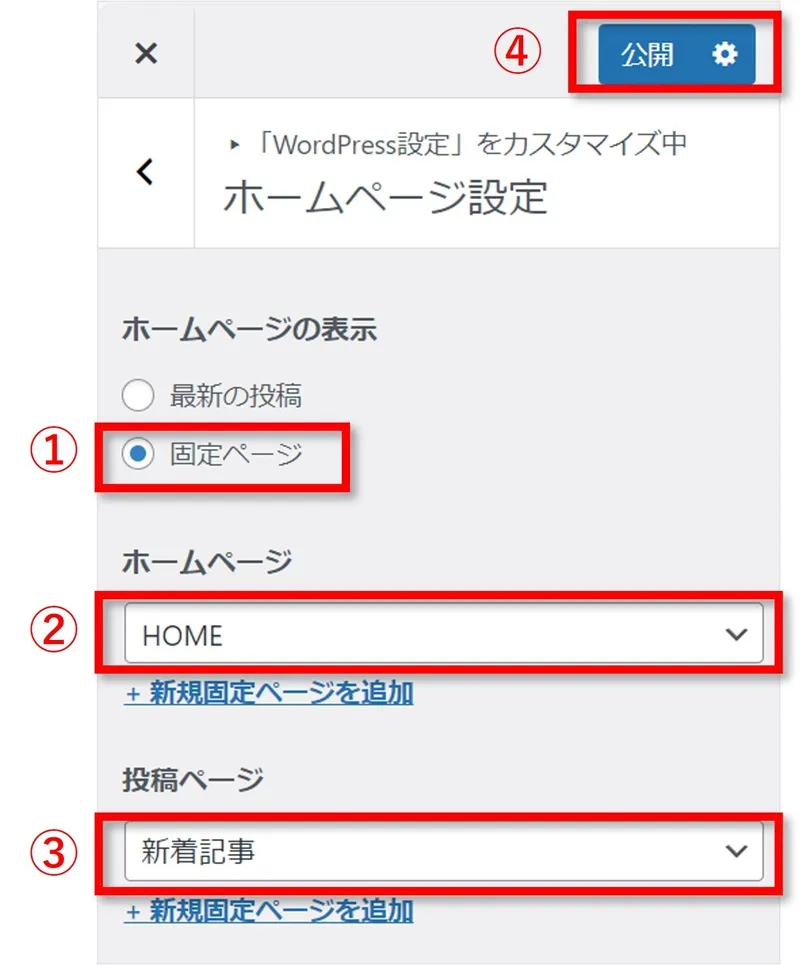
サイト型トップページへ変更する
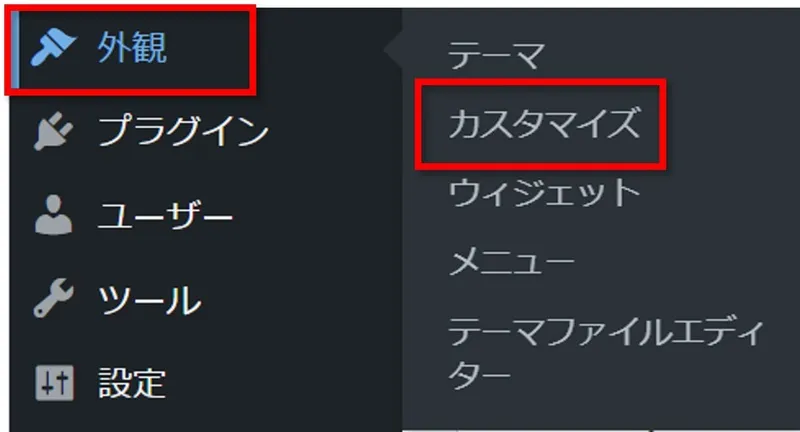
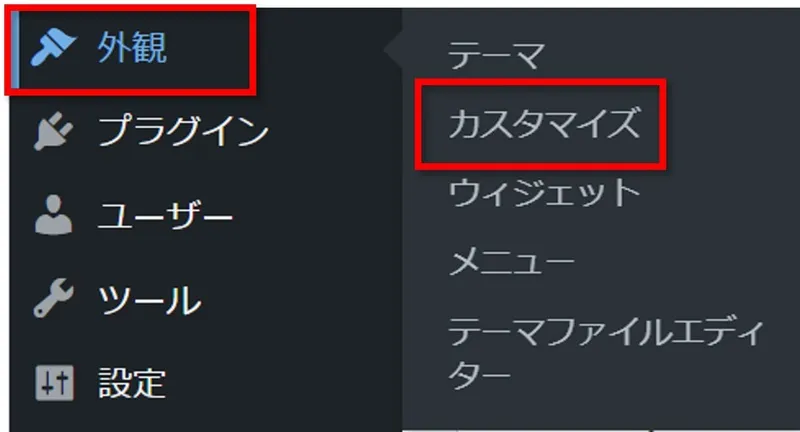
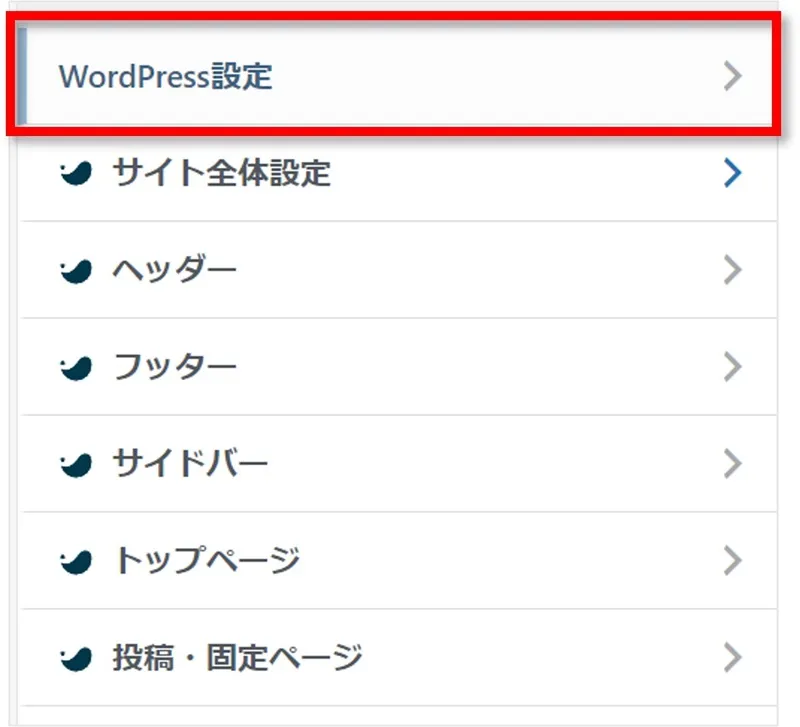
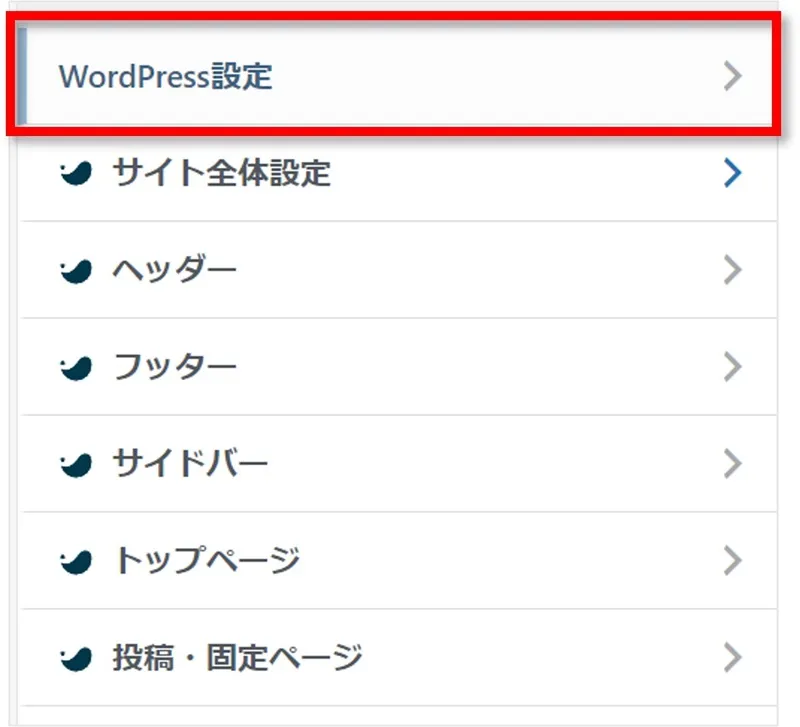
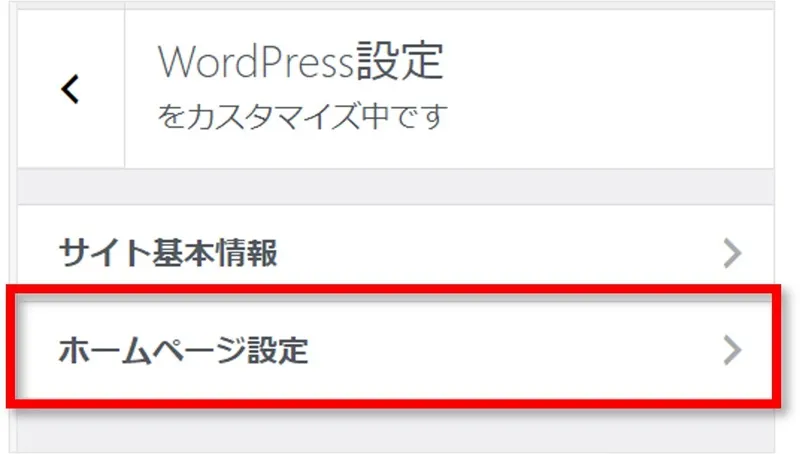
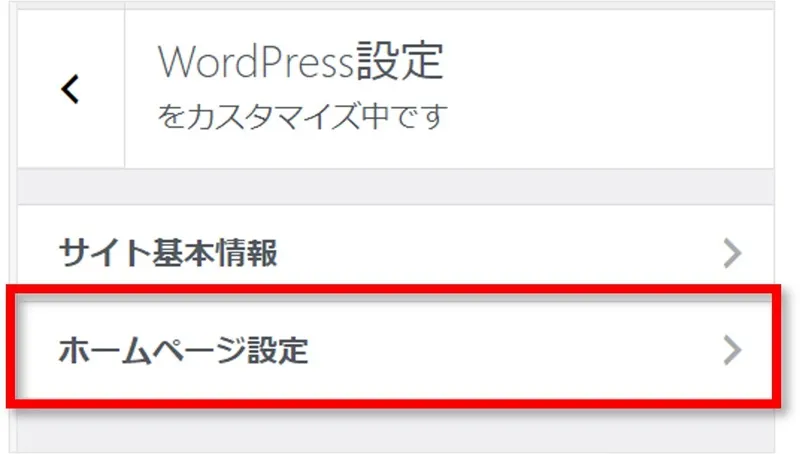
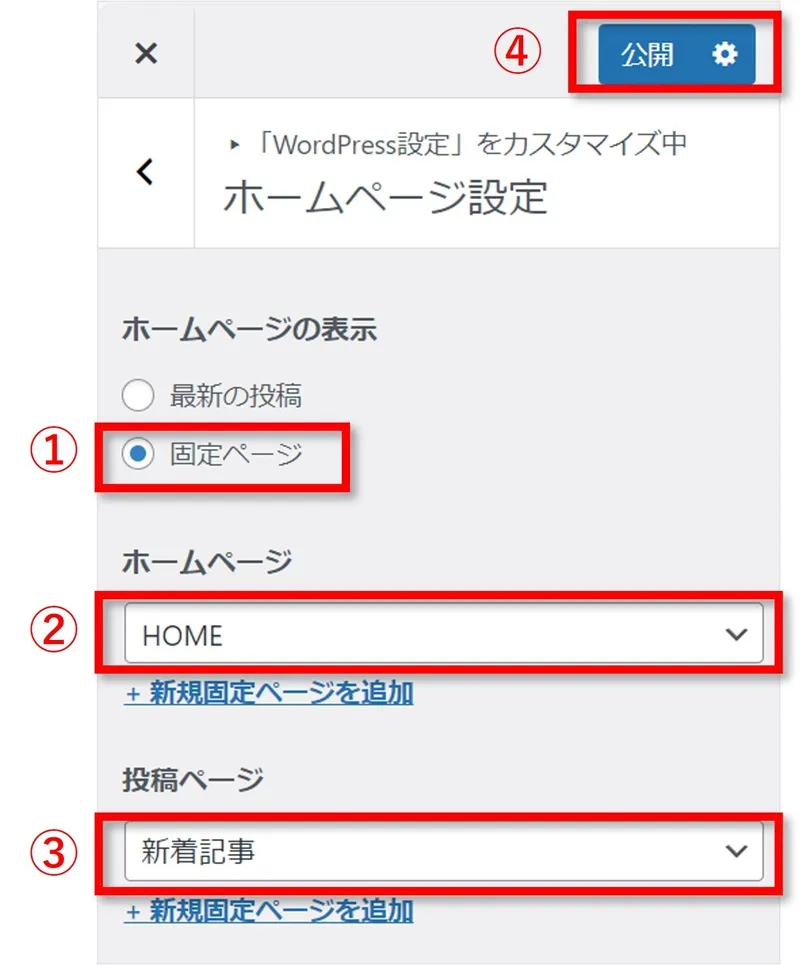
2つの固定ページが用意できたら、「カスタマイズ」からサイト型へと変更します。








以上でサイト型トップページのための土台つくりは完了です。
『SWELL』なら初心者でもサイト型トップページが簡単に作れます
「SWELLでサイト型トップページ用の固定ページを作成する方法」を紹介してきました。
SWELL の場合は、標準機能だけでサイト型トップページを完成させることができるので、初心者でも簡単です!
まずは3つの土台を作ってから、ゆっくりページを作成してみてくださいね。