この記事では、当サイトで使用している画像サイズの情報を紹介しています。
事前に画像サイズを知っていると「ここの画像サイズはどのくらいが適切なの?」と悩むことがなく準備がしやすくなります。
目安の参考にしてみてください。
SWELLで使用する画像サイズ
当サイトで使用している画像サイズを紹介します。
ファビコン画像(512×512px)

「ファビコン画像」とは、ブラウザのタブに表示されるサイトアイコンのことです。
ファビコン画像サイズ :512×512px
SWELLでは以下の手順で設定をします。
- ダッシュボードメニューの「外観」→「カスタマイズ」の順にクリックします。
- 「WordPress設定」→「サイト基本情報」の順にクリックし、「サイトアイコン」を変更します。
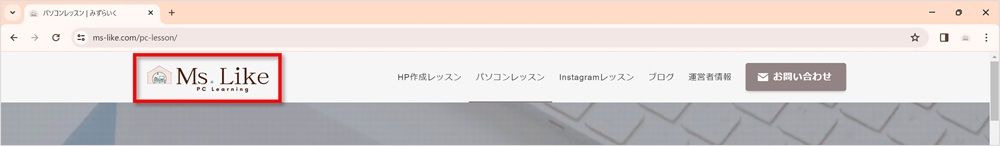
ヘッダーロゴ画像 (1600×400px)

「ヘッダーロゴ画像 」とは、ヘッダーなどに表示されるサイト名やサイトアイコンのことです。
ヘッダーロゴ画像サイズ :1600×400px
SWELLでは以下の手順で設定をします。
- ダッシュボードメニューの「外観」→「カスタマイズ」の順にクリックします。
- 「ヘッダー」をクリックし、「ヘッダーロゴの設定」から画像を変更します。
SWELLでは、「トップページでの特別設定」で当サイトのトップページのように背景を透明にすることができます。

そのため当サイトでは、「文字に色のついた画像」とトップページ用に使用する「文字色が白の画像」の、2通りの画像を準備しました。
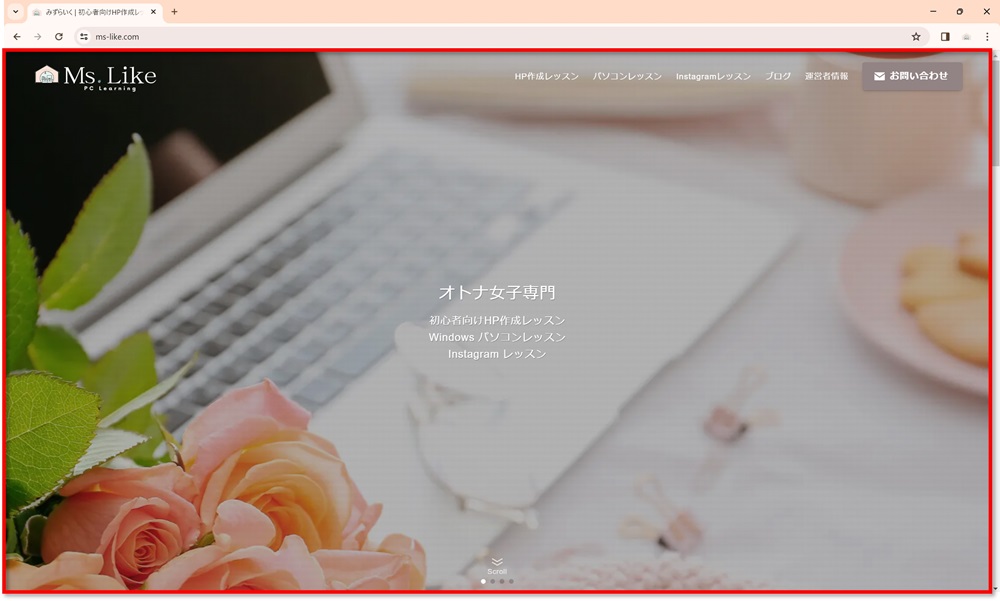
メインビジュアル画像(PC:1600px × 900px)

「メインビジュアル画像」とは、トップページ上部、または全体にに表示される画像や動画のことです。
PCでは以下のサイズに設定しています。
メインビジュアル画像サイズ(PC) :1600px × 900px
SWELLでは以下の手順で設定をします。
- ダッシュボードメニューの「外観」→「カスタマイズ」の順にクリックします。
- 「トップページ」→「メインビジュアル」の順にクリックしします。
- 「メインビジュアルの表示内容」で画像または動画を選択します。
- 「各スライドの設定」の「スライド画像(PC)」でPC用の画像や動画を変更します。
当サイトでは「フルワイドブロック背景画像」も同サイズを使用しています。
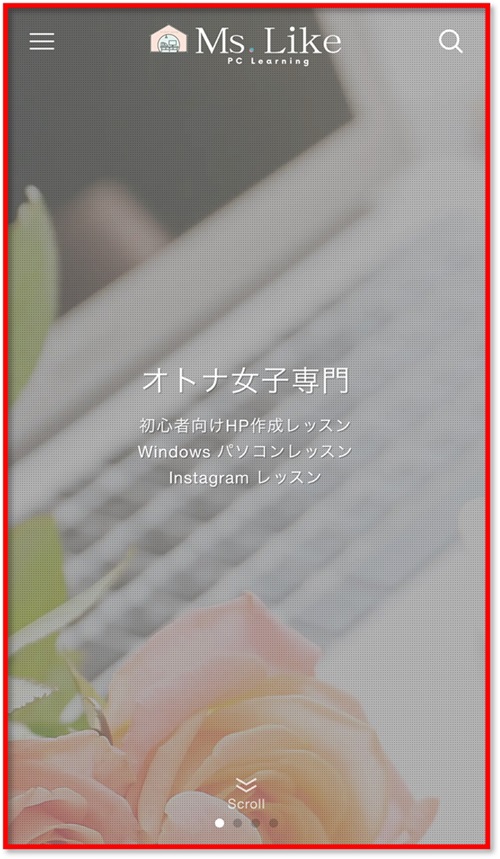
メインビジュアル画像(スマホ:1080×1920px)


スマホでの「メインビジュアル画像」は、以下のサイズに設定しています。
メインビジュアル画像サイズ(スマホ) :1080×1920px
SWELLでは以下の手順で設定をします。
- ダッシュボードメニューの「外観」→「カスタマイズ」の順にクリックします。
- 「トップページ」→「メインビジュアル」の順にクリックしします。
- 「メインビジュアルの表示内容」で画像または動画を選択します。
- 「各スライドの設定」の「スライド画像(SP)」でスマホ用の画像や動画を変更します。
当サイトではCanvaでの推奨サイズで画像を作成していますが、「横幅600〜960px」の画像サイズでも問題ありません。
プロフィール画像(512×512px)


「プロフィール画像」とは、サイドバーなどのプロフィールで表示される画像のことです。
プロフィール画像サイズ :512×512px
SWELLでサイドバーにプロフィールを配置する場合は、以下の手順で設定をします。
- ダッシュボードメニューの「外観」→「ウィジェット」の順にクリックします。
- 「[SWELL]プロフィール」→「共通サイドバーにチェック」→「ウィジェットを追加」の順にクリックします。
- 名前・プロフィール文・アイコン画像・背景画像などを設定します。
アイキャッチ画像(1200×630px)


「アイキャッチ画像」とは、各記事に表示することができる画像のことです。
アイキャッチ画像サイズ :1200×630px
SWELLでは以下の手順で設定をします。
- 「投稿」「固定ページ」の編集画面を開きます。
- 画面右側の設定項目の「アイキャッチ画像」で画像を設定します。
以下の画像も同サイズを使用しています。
- NO IMAGE画像
- アイキャッチ画像が設定されていないときに表示される画像
- ダッシュボードメニューの「外観」→「カスタマイズ」→「サイト全体設定」→「NO IMAGE画像」で画像を変更
- OGP画像
- アイキャッチ画像が設定されていない記事で表示されるSNSシェア画像
- ダッシュボードメニューの「SEO PACK」→「OGP設定」で画像を変更
まとめ
当サイトで使用している画像サイズの情報を紹介してきました。
- ファビコン画像(512×512px)
- ヘッダーロゴ画像 (1600×400px)
- メインビジュアル画像(PC:1600px × 900px)
- フルワイドブロック背景画像 同サイズ
- メインビジュアル画像(スマホ:1080×1920)
- プロフィール画像(512×512px)
- アイキャッチ画像(1200×630px)
- OGP画像・NO IMAGE画像 同サイズ
私がSWELLでサイトを作る際、Canvaで画像を準備します。
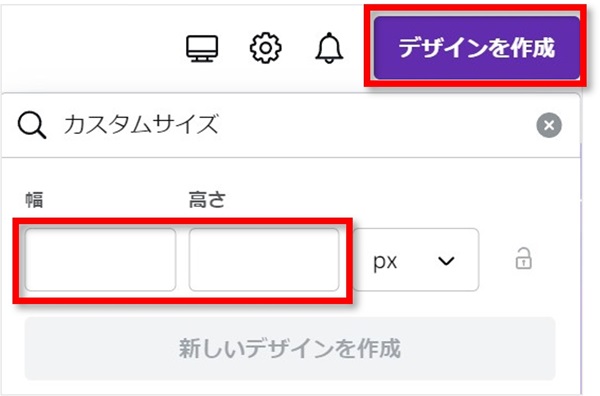
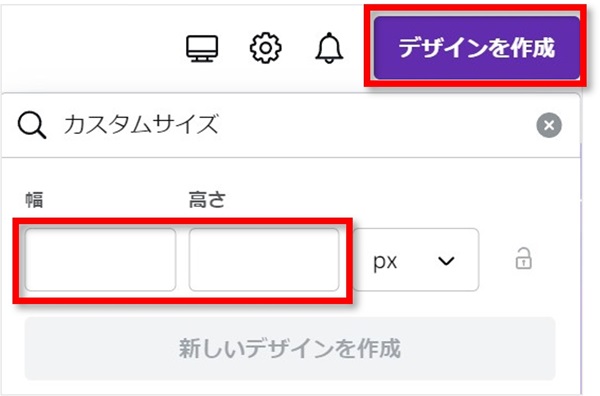
Canvaで画像を作成するときは、「デザインを作成」→「カスタムサイズ」でサイズを指定して作成してくださいね。